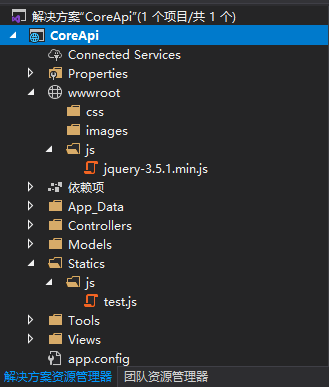
框架版本:
.NET Core 3.1
报错:
最近在学习MVC模式的NetCore,新建Index.cshtml页面后引入了js,但是按路径却访问不到对应的文件(404)。



<html lang="zh-cn"><head> <meta charset="utf-8" /> <title>Index</title></head><body> <p>Hello World!</p> <script type="text/javascript" src="~/js/jquery-3.5.1.min.js"></script> <script type="text/javascript" src="http://www.cnblogs.com/diyStatics/test.js"></script></body></html>Index.cshtml
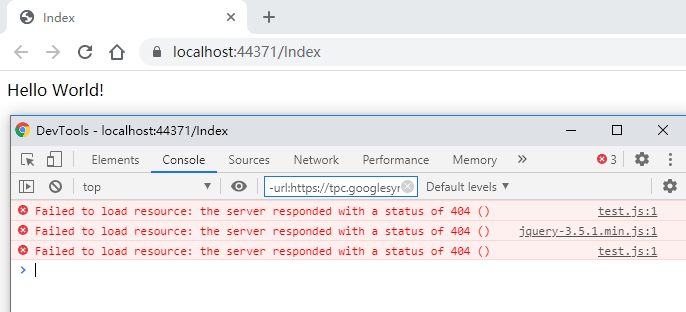
打开F12能看到:

解决方案:
1.默认路径
在Startup.cs的Configure方法里启用静态资源:
public void Configure(IApplicationBuilder app, IWebHostEnvironment env){
//启用静态资源(无参默认wwwroot文件夹) app.UseStaticFiles();
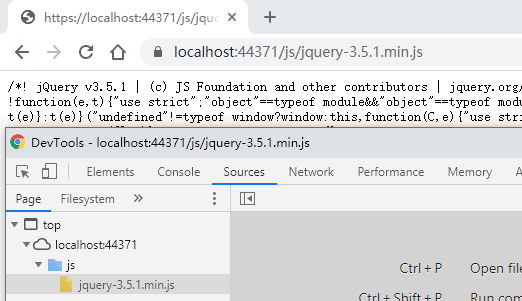
app.UseHttpsRedirection(); app.UseRouting(); app.UseAuthorization(); app.UseEndpoints(endpoints => { endpoints.MapControllers(); });}结果:

2.自定义路径
public void Configure(IApplicationBuilder app, IWebHostEnvironment env){
//自定义资源 app.UseStaticFiles(new StaticFileOptions { //资源所在的绝对路径。 FileProvider = new PhysicalFileProvider(System.IO.Path.Combine(Directory.GetCurrentDirectory(), "Statics/js")), //表示访问路径,必须'/'开头 RequestPath = "/diyStatics" });
app.UseHttpsRedirection(); app.UseRouting(); app.UseAuthorization(); app.UseEndpoints(endpoints => { endpoints.MapControllers(); });}
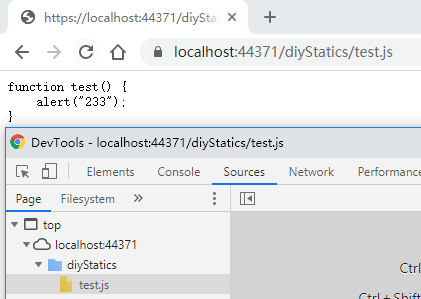
结果:

总结:
还是得善用官方提供的文档:ASP.NET Core 中的静态文件
.NETCore下访问img、js等静态资源404解决办法
没有评论:
发表评论