随着3D技术的不断革新,为了让更多的用户领略历史之美,越来越多的博物馆开始举办线上展览。通过模拟不同的环境、灯光投影、360°无死角放大缩小展品,观众可以享受到身临其境的沉浸体验。不仅如此,给展品加上BGM或者语音解说,帮助观众更加了解展品的详细背景,让演示场景更有代入感。
效果示意

看完如此逼真的效果展示,是不是想知道究竟是怎么实现的呢?
通过Android Studio的Kotlin工程实现 3D场景构建、物品展示以及声音播放功能,就可以做到。
一、准备3D模型
华为移动服务最新开放的3D物体建模服务(3D Modeling Kit),助力轻松建模。我们只需使用手机相机,通过拍摄物体的不同角度图像,便可实现物体的3D几何模型和纹理的自动化生成,为应用提供3D模型构建、预览等能力。具体操作指导可参考《5分钟给商品建立3D模型,我是如何做到的?》

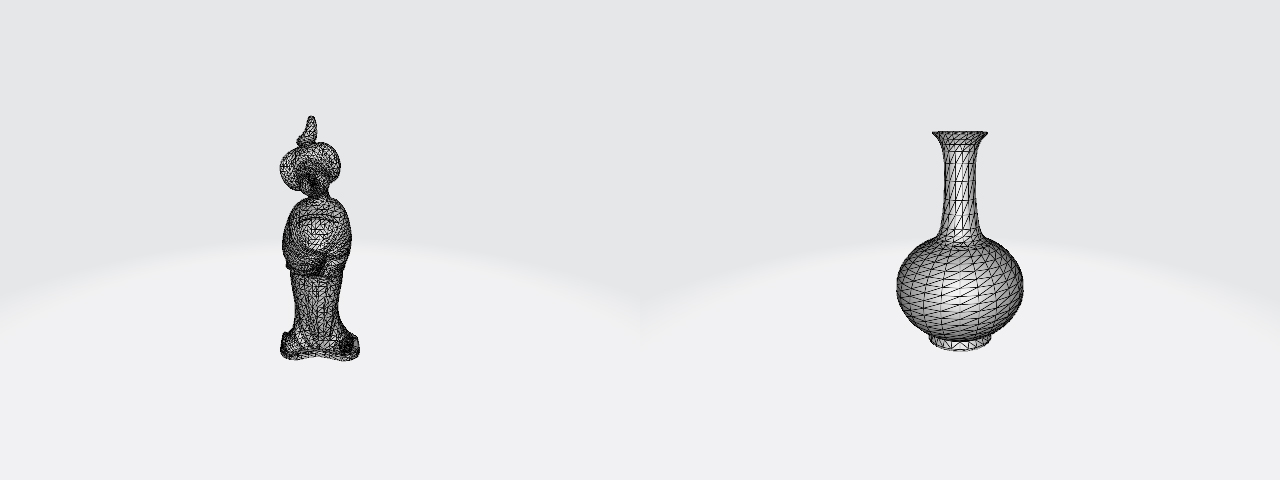
二、制作3D物体视图
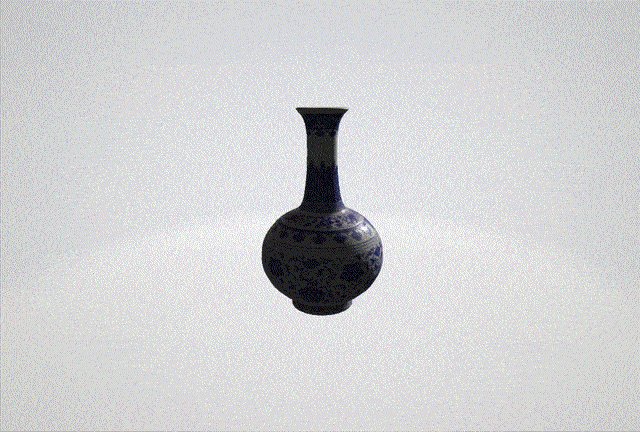
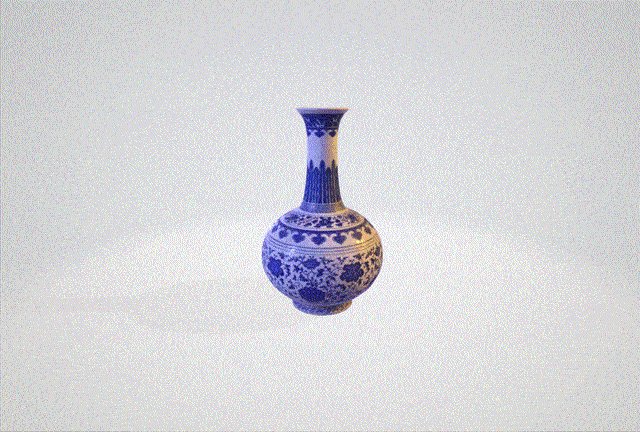
接下来我们将准备好的展品3D模型,通过华为图形引擎服务创建一个可交互的3D物体视图,如图所示:
↓↓↓


↓↓↓

集成华为图形引擎服务
软件要求:JDK1.7及以上版本
• minSdkVersion :设置为19或以上
• targetSdkVersion:设置为19或以上
• compileSdkVersion:设置为19或以上
• Gradle 3.5及以上版本
在build.gradle文件中配置以下内容:
buildscript { repositories { ... maven { url 'https://developer.huawei.com/repo/' } } ...}allprojects { repositories { ... maven { url 'https://developer.huawei.com/repo/' } }}在应用级build.gradle文件中配置以下内容:
dependencies { ... implementation 'com.huawei.scenekit:full-sdk:5.1.0.300'}示例工程使用了Kotlin的viewBinding功能从而略过了视图初始化样板代码。可在应用级build.gradle文件里加入如下代码来启用viewBinding功能:android { ... buildFeatures { viewBinding true } ...}build.gradle文件同步完成后,就能在工程中使用图形引擎服务了。
本文中,我们仅需要使用该服务即可展示物品的3D图像,并且与之进行交互。如果还需要使用其他功能,可以参阅华为图形引擎服务官方文档。
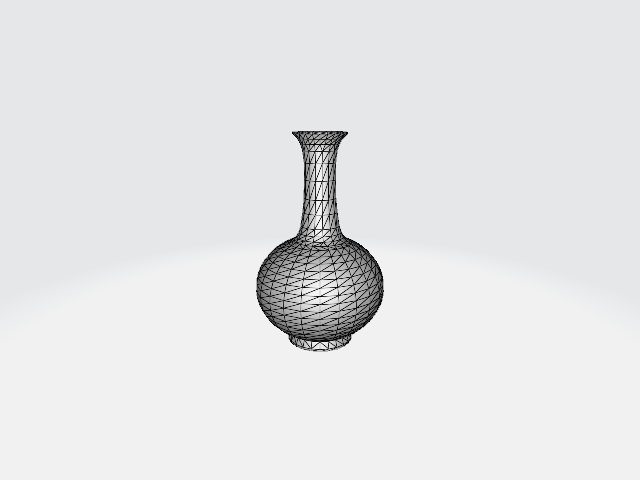
创建3D视图
创建自定义视图的目的很简单,确保视图初始化完成后,第一个模型能自动加载到视图里。通过默认的SceneView手动实现模型加载,如下所示:
import android.content.Contextimport android.util.AttributeSetimport android.view.SurfaceHolderimport com.huawei.hms.scene.sdk.SceneViewclass CustomSceneView : SceneView { constructor(context: Context?) : super(context) constructor( context: Context?, attributeSet: AttributeSet? ) : super(context, attributeSet) override fun surfaceCreated(holder: SurfaceHolder) { super.surfaceCreated(holder) loadScene("qinghuaci/scene.gltf") loadSpecularEnvTexture("qinghuaci/specularEnvTexture.dds") loadDiffuseEnvTexture("qinghuaci/diffuseEnvTexture.dds") }}展示物品需添加相关模型文件,打开工程文件夹,在"src/main"路径下创建"assets"文件夹,将3D模型文件保存,比如:
surfaceCreated中的loadScene()、loadSpecularEnvTexture()和loadDiffuseEnvTexture()方法用于加载物品。创建surface后,第一个物品将加载到surface中。
接下来,打开用于展示3D模型视图的
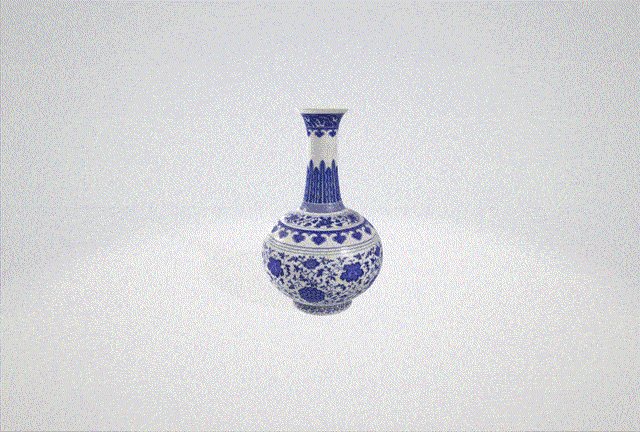
<?一切准备就绪,应用打开之后就能看到第一个展品:青花瓷花瓶了。
增加切换功能
现在,我们通过切换功能来查看多个展品3D模型。
在MainActivity中,配置如下信息:
private lateinit var binding: ActivityMainBindingprivate var selectedId = 0private val modelSceneList = arrayListOf( "qinghuaci/scene.gltf", "tangyong/scene.gltf",)private val modelSpecularList = arrayListOf( "qinghuaci/specularEnvTexture.dds", "tangyong/specularEnvTexture.dds",)private val modelDiffList = arrayListOf( "qinghuaci/diffuseEnvTexture.dds", "tangyong/diffuseEnvTexture.dds",)override fun onCreate(savedInstanceState: Bundle?) { super.onCreate(savedInstanceState) binding = ActivityMainBinding.inflate(layoutInflater) val view = binding.root setContentView(view) binding.ivRightArrow.setOnClickListener { if (modelSceneList.size == 0) return@setOnClickListener selectedId = (selectedId + 1) % modelSceneList.size // 确保ID处于模型列表的范围内。 loadImage() } binding.ivLeftArrow.setOnClickListener { if (modelSceneList.size == 0) return@setOnClickListener if (selectedId == 0) selectedId = modelSceneList.size - 1 // 确保ID处于模型列表的范围内。 else selectedId -= 1 loadImage() }}private fun loadImage() { binding.csvMain.loadScene(modelSceneList[selectedId]) binding.csvMain.loadSpecularEnvTexture(modelSpecularList[selectedId]) binding.csvMain.loadDiffuseEnvTexture(modelDiffList[selectedId])}在onCreate()中,创建了一个简单的逻辑,查看下一个/上一个模型。物品文件路径以字符串的形式保存于各个硬编码列表中。可以自行修改这个逻辑,使模型呈现更富动态。其中selectedId表示正在展示的物品模型ID。
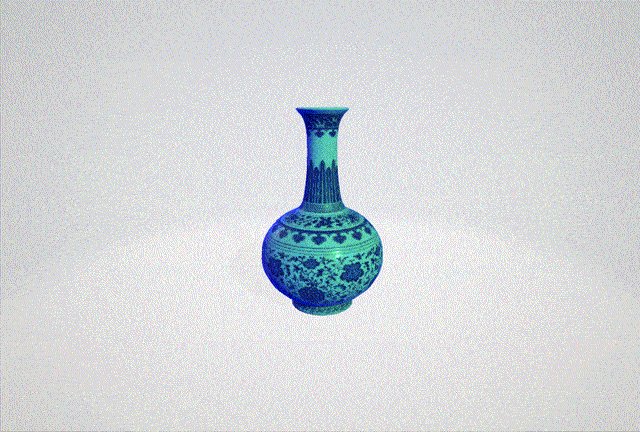
这样,就实现了利用SceneView来展示3D模型,效果如下:

三、为展品增加讲解词
在加载不同的3D模型时,我们可以通过华为音频服务播放该展品对应的讲解词,为用户提供展品详细介绍。
集成华为音频服务
软件要求:
• JDK版本1.8.211及以上版本
• minSdkVersion:设置为21
• targetSdkVersion:设置为29
• compileSdkVersion:设置为29
• Gradle 4.6及以上版本
可以看到,音频服务相较于图形引擎服务软件要求更高,所以我们需要确保满足音频服务的使用要求。
首先,打开应用级build.gradle文件,添加音频服务的相关配置。
dependencies { ... implementation 'com.huawei.hms:audiokit-player:1.1.0.300' ...}之前在配置图形引擎服务时,已经添加了必要的库,所以项目级build.gradle不需要改动。
在activity_main.
<Button android:id="@+id/btn_playSound" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Play" app:layout_constraintBottom_toBottomOf="parent" app:layout_constraintEnd_toEndOf="parent"app:layout_constraintStart_toStartOf="parent" />这个按钮可以用来为展示中的物品播放声音。
然后,在MainActivity中添加以下配置:
private var mHwAudioManager: HwAudioManager? = nullprivate var mHwAudioPlayerManager: HwAudioPlayerManager? = nulloverride fun onCreate(savedInstanceState: Bundle?) { ... initPlayer(this) binding.btnPlaySound.setOnClickListener { m......原文转载:http://www.shaoqun.com/a/898542.html
跨境电商:https://www.ikjzd.com/
贝恩:https://www.ikjzd.com/w/1336
adore:https://www.ikjzd.com/w/2202
小马哥:https://www.ikjzd.com/w/1655
随着3D技术的不断革新,为了让更多的用户领略历史之美,越来越多的博物馆开始举办线上展览。通过模拟不同的环境、灯光投影、360°无死角放大缩小展品,观众可以享受到身临其境的沉浸体验。不仅如此,给展品加上BGM或者语音解说,帮助观众更加了解展品的详细背景,让演示场景更有代入感。效果示意看完如此逼真的效果展示,是不是想知道究竟是怎么实现的呢?通过AndroidStudio的Kotlin工程实现
亿恩:https://www.ikjzd.com/w/1461
imgur:https://www.ikjzd.com/w/156
兴宁玖崇湖温泉门票多少钱?团购票价优惠吗:http://www.30bags.com/a/225663.html
兴宁玖崇湖温泉营业时间?开放时间:http://www.30bags.com/a/225662.html
兴宁玖崇湖温泉怎么样啊?简介一下好不好:http://www.30bags.com/a/225664.html
兴宁七夕哪里有活动?兴宁七夕适合约会的好地方?:http://www.30bags.com/a/431755.html
老外一个接一个的上 又粗又长我被老外玩晕了:http://lady.shaoqun.com/a/247267.html
玩弄下属妻子杨雨婷第一章 黑人双棒入洞女市长韩雪:http://www.30bags.com/m/a/250125.html
排卵不算?月经期结束后多少天在同一个房间容易怀孕?医生马上就说清楚了:http://lady.shaoqun.com/a/436485.html
冲出亚马逊!鸿星尔克登上新品榜第一名:https://www.ikjzd.com/articles/146952
上半年国内出口排名出炉,看看你省排第几!:https://www.ikjzd.com/articles/146954
亚马逊B2B业务是如何运作的?:https://www.ikjzd.com/articles/146953
没有评论:
发表评论